一直想搞个自己的小站记录一下日常,不久前在网上看到了github pages结合jekyll可以部署简单的个人博客平台,于是学习之。
在win10安装以前,我在centos上试了一下,虽然成功了但因为是在虚拟机里面,所以操作不是很方便。于是就在pc的win10上开始部署。
这是一个选择!
为什么要选择GitHub Pages 以及 如何在GitHub上创建博客主页,这里 可以找到非常详细的介绍。 你可以忽略本文,直接按照文末的链接就可以建设一个很好的个人主页。
我为什么选择GitHub Pages? 因为 这样做看起来很酷! 。 作为一个程序员,难免有
咦,这个看起来有点意思,我研究一下的心理。当然除了这点,MarkDown也是吸引我的地方。
安装本地Jekyll环境
安装 Ruby
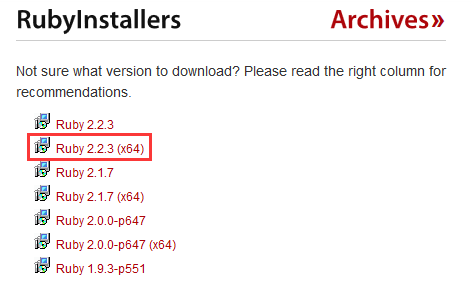
前往http://rubyinstaller.org/downloads/
在 “RubyInstallers” 部分,选择某个版本点击下载。例如, Ruby 2.2.3 (x64) 是适于64位 Windows 机器的安装包。

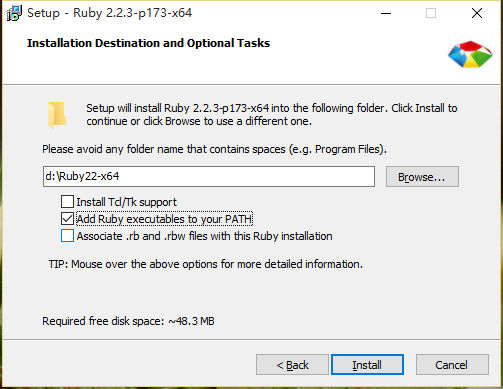
通过安装包安装 选择路径 D:\Ruby22-x64, 注意
不要使用带有空格的文件夹 (如: Program Files)
勾选 “Add Ruby executables to your PATH”
打开一个命令提示行并输入以下命令来检测 Ruby 是否成功安装:
ruby -v输出示例:
ruby 2.2.3p173 (2015-08-18 revision 51636) [x64-mingw32]
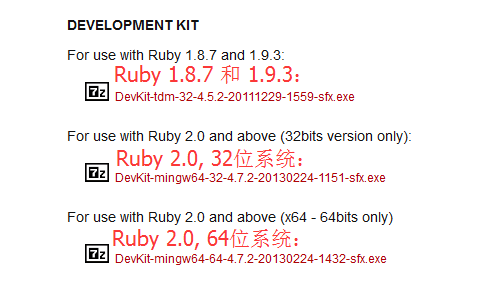
安装 DevKit
DevKit 是一个在 Windows 上帮助简化安装及使用 Ruby C/C++ 扩展如 RDiscount 和 RedCloth 的工具箱。
下载同系统及 Ruby 版本相对应的 DevKit 安装包。例如 DevKit-mingw64-64-4.7.2-20130224-1432-sfx.exe 适用于64位 Windows 系统上的 Ruby 2.0 及以上版本

运行安装包并解压缩至某文件夹,如 D:\DevKit 进入 D:\DevKit ,按shift+右键 -> 在此处打开命令窗口。在命令行窗口内,输入下列命令:
ruby dk.rb init notepad config.yml在打开的记事本窗口中查看末尾是否有
- D:\Ruby22-x64,如果没有添加一行,保存文件并退出回到命令行窗口内,输入:
ruby dk.rb review ruby dk.rb install
安装 Jekyll
使用gem安装jekyll非常方便。
确保 gem 已经正确安装
gem -v输出示例:
2.4.5.1安装 Jekyll gem,在命令行窗口中
gem install jekyll
安装 Pygments
Jekyll 里默认的语法高亮插件是 Pygments。 它需要安装 Python 并在网站的配置文件_config.yml 里将 highlighter 的值设置为pygments。
安装 Python
前往 http://www.python.org/download/
下载合适的 Python windows 安装包,如 Python 2.7.6 Windows Installer。 请注意,我下载的是 Python 2 。
安装
添加安装路径 (如: D:\Python27) 至 PATH。
检验 Python 安装是否成功
python –V输出示例:
Python 2.7.6
安装 Easy Install
- 浏览 https://pypi.python.org/pypi/setuptools#installation-instructions 来查看详细的安装指南。 对于 Windows 7 的机器,下载 ez_setup.py 并保存,例如,至C:\。 然后从命令行使用 Python 运行此文件: python “C:\ez_setup.py”
添加 ‘Python Scripts’ 路径 (如: C:\Python27\Scripts) 至 PATH
确保 easy_install 已经正确安装
easy_install --version输出示例:
setuptools 18.4 from d:\python27\lib\site-packages\setuptools-18.4-py2.7.egg (Python 2.7)
安装 Pygments
使用 “easy_install” 来安装 Pygments
easy_install Pygments
启动 Jekyll
按照官方的Jekyll 快速开始手册的步骤, 一个新的 Jekyll 博客可以被建立并在localhost:4000浏览。
jekyll new myblog
cd myblog
jekyll serve
发布到GitHub
将本地搭建好的博客目录发布到GitHub Pages上,这样就可以在外部访问了。
前往http://windows.github.com/下载并安装windows版Git工具 安装完成之后在开始菜单中找到并启动GitHub,输入用户名和密码登录。
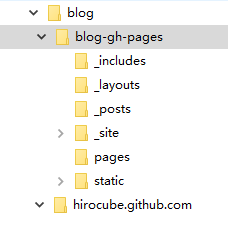
打开Git Shell,切换到博客所在目录,比如我的博客目录在 D:\blog\blog-gh-pages,目录结构如下:

首先切换到博客路径:
cd D:\blog再依次输入以下命令:
git clone https://github.com/username/username.github.com.git cd username.github.com.git将D:\blog\blog-gh-pages下的所有文件复制到D:\blog\username.github.com.git下(如果已有文件,可先删除再复制),继续在命令窗口中输入:
git pull origin master git status git add . git commit * -m "my blog first version" git push origin master如果没出意外,现在可以访问 http://username.github.io 查看部署效果了
故障诊断
错误1:
“python” is not recognized as an internal or external command, operable program or batch file.其他情况: 这里的
python
也可能是ruby
,gem
或是easy_install
等。可能原因: 该程序可能未被正确地安装或未在 PATH 里设置成功。
尝试解法: 确保程序已被正确安装。然后手动将其添加至 PATH,请参考如下步骤。
- 按住 Win 键再按下 Pause
- 点击 Advanced System Settings(高级系统设置)
- 点击 Environment Variables(环境变量)
- 将
;D:\Python27添加至 Path 变量的末尾 - 重启命令行
错误2:
ERROR: Error installing jekyll: ERROR: Failed to build gem native extension. "C:/Program Files/Ruby/Ruby200-x64/bin/ruby.exe" extconf.rb creating Makefile make generating stemmer-x64-mingw32.def compiling porter.c ... make install /usr/bin/install -c -m 0755 stemmer.so C:/Program Files/Ruby/Ruby200-x64/lib/ruby/gems/2.0.0/gems/fast-stemmer-1.0.2/li /usr/bin/install: target `Files/Ruby/Ruby200-x64/lib/ruby/gems/2.0.0/gems/fast-stemmer-1.0.2/lib' is not a directory make: *** [install-so] Error 1可能原因: Ruby 被安装在含有空格的路径里。
尝试解法: 重新安装 Ruby 到不带有空格的路径,或者请直接选择使用默认路径。
错误3:
Generating... Liquid Exception: No such file or directory - python c:/Ruby200-x64/lib/ruby/gems/2.0.0/gems/pygments.rb-0.4.2/lib/pygments/mentos.py in 2013-04-22-yizeng-hello-world.md可能原因: Pygments 未能被正确安装或是 PATH 设置尚未生效。
尝试解法: 首先请确保 Pygments 已成功安装且 Python 的 PATH 设置正确未包含空格和最后多余的斜杠。 然后重启命令行。如果依旧失败,请尝试注销并重新登录 Windows。 甚至使用终极解法,重启电脑。
错误4:
Generating... Liquid Exception: No such file or directory - /bin/sh in _posts/2013-04-22-yizeng-hello-world.md可能原因: 与 pygments.rb 0.5.1/0.5.2 版本的兼容性问题。
尝试解法: 将 pygments.rb gem 的版本从 0.5.1/0.5.2 降至 0.5.0。
gem uninstall pygments.rb --version '=0.5.2' gem install pygments.rb --version 0.5.0错误5:
c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/dependency.rb:296:in `to_specs': Could not find 'pygments.rb' (~> 0.4.2) - did find: [pygments.rb-0.5.0] (Gem::LoadError) from c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/specification.rb:1196:in `block in activate_dependencies' from c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/specification.rb:1185:in `each' from c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/specification.rb:1185:in `activate_dependencies' from c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/specification.rb:1167:in `activate' from c:/Ruby200-x64/lib/ruby/2.0.0/rubygems/core_ext/kernel_gem.rb:48:in`gem' from c:/Ruby200-x64/bin/jekyll:22:in `<main>'`可能原因:如错误信息所述,找不到 pygments.rb 0.4.2,仅找到 pygments.rb 0.5.0。 (此问题出现于此文初稿时的 Jekyll 版本,现版本应已修复)
尝试解法: 将 pygments.rb gem 的版本降级至 0.4.2
gem uninstall pygments.rb --version “=0.5.0” gem install pygments.rb --version “=0.4.2”错误7:
Generating... You are missing a library required for Markdown. Please run: $ [sudo] gem install rdiscount Conversion error: There was an error converting '_posts/2013-04-22-yizeng-hello-world.md/#excerpt'. ERROR: YOUR SITE COULD NOT BE BUILT: ------------------------------------ Missing dependency: rdiscount可能原因: 依赖包 rdiscount 未找到。 此问题最有可能的原因是,网站使用的是 rdiscount 作为 Markdown 引擎,而不是 Jekyll 默认的引擎,故需要手动自行安装。
尝试解法:
gem install rdiscount错误8:
c:/Ruby200-x64/lib/ruby/site_ruby/2.0.0/rubygems/core_ext/kernel_require.rb:55:in `require': cannot load such file -- wdm (LoadError) from c:/Ruby200-x64/lib/ruby/site_ruby/2.0.0/rubygems/core_ext/kernel_require.rb:55:in `require' from c:/Ruby200-x64/lib/ruby/gems/2.0.0/gems/listen-1.3.1/lib/listen/adapter.rb:207:in `load_dependent_adapter' from c:/Ruby200-x64/lib/ruby/gems/2.0.0/gems/listen-1.3.1/lib/listen/adapters/windows.rb:33:in `load_dependent_a dapter' ...可能原因: gem 未被安装。因为 Jekyll 只官方地支持 Lniux 系统,所以 [Windows Directory Monitor][WDM] 并没有作为依赖包而被自动安装。
尝试解法:
gem install wdm